Thanks Dylan for looking into this.
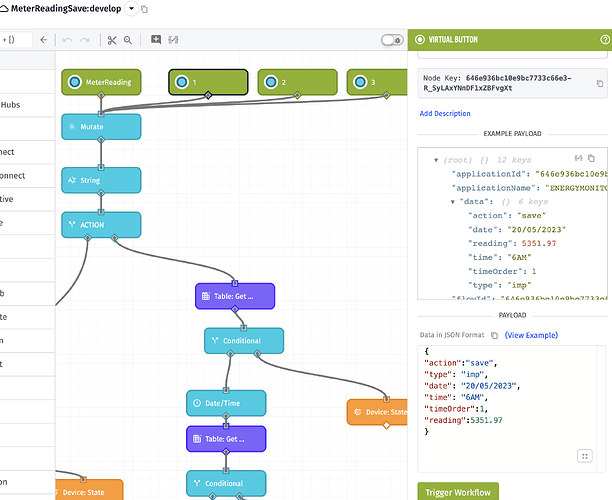
On the UI (Android application), I have 3 buttons and each button invokes the same virtual button.
Button 1 json input
{
“action”:“save”,
“type”: “imp”,
“date”: “20/05/2023”,
“time”: “6AM”,
“timeOrder”:1,
“reading”:5351.97}
Button 2 json input
{
“action”:“save”,
“type”: “exp”,
“date”: “20/05/2023”,
“time”: “6AM”,
“timeOrder”:1,
“reading”:3202.56}
Button 3 json input
{
“action”:“save”,
“type”: “imp”,
“date”: “20/05/2023”,
“time”: “6AM”,
“timeOrder”:1,
“reading”:293262}
Along with the json, of course the “key” value is passed
On the UI, User clicks button 1 first -
a record is created in the table. Quickly completes the workflow and Device state,at the end of the workflow, indicates that “20/05/2023 6AM imp readings are saved”
value gets set in column “reading” in the table
while that is going on, Immediately clicks button 2.
Flow checks if there is a record in the table, so it tries to update that table row. (This is where I had seen table row creation was taking time from the first button click, and this second button action was adding a new row instead, which I did not want to happen. So I introduced a delay for 12 second. My mistake, it is not 10 as I had mentioned)
value gets set in column “readingExp” in the table
Device state, at the end of the workflow, DOES NOT SHOW UP ON THE UI. WAS expecting “20/05/2023 6AM exp readings are saved”
while that is going on, Immediately clicks button 3.
same action happens to update the same table row.
value gets set in column “readingSolar” in the table
Device state indicates “20/05/2023 6AM exp readings are saved”. This is from the button 2 click, which is not correct. It should have been “20/05/2023 6AM solar readings are saved”
Again, if the user clicks button 1 with a different value of reading as 3202.9, for example, workflow completes, device state indicates “20/05/2023 6AM solar readings are saved” instead of “20/05/2023 6AM imp readings are saved”. It is picking up the previous state
All thes table row updates on the table named “MeterReadingTemp”
Hope this makes sense?