The best way to do this at the moment is to render the list of devices in the page layout. Each item in the list is then a link to a dashboard page (which is inside that layout) that uses context to show the clicked device.

Here’s a detailed breakdown of each step in that process:
0. Create the device dashboard
The first step is to create the dashboard you’d like to use to display your device data. Make sure it’s properly configured with a device ID context variable. We’ll be passing this variable into the dashboard in later steps.
1. Set up relationship between devices and experience users
Using Experience Groups and Device Tags, you can configure a relationship between which users have access to which devices.

You can have as many devices as you’d like with the same group tag. For this example, I’ve added three devices that each have the group:acme tag. In later steps, we’ll be rendering a list of these devices to the user based on this group -> tag mapping.
2. Create the Experience Endpoint
Now we need an endpoint that can accept a device ID in the URL that can be passed to the dashboard via context.

In this example, I set the path to /devices/{deviceId}/dashboard. This will allow me to pass any device ID I’d like through the URL.
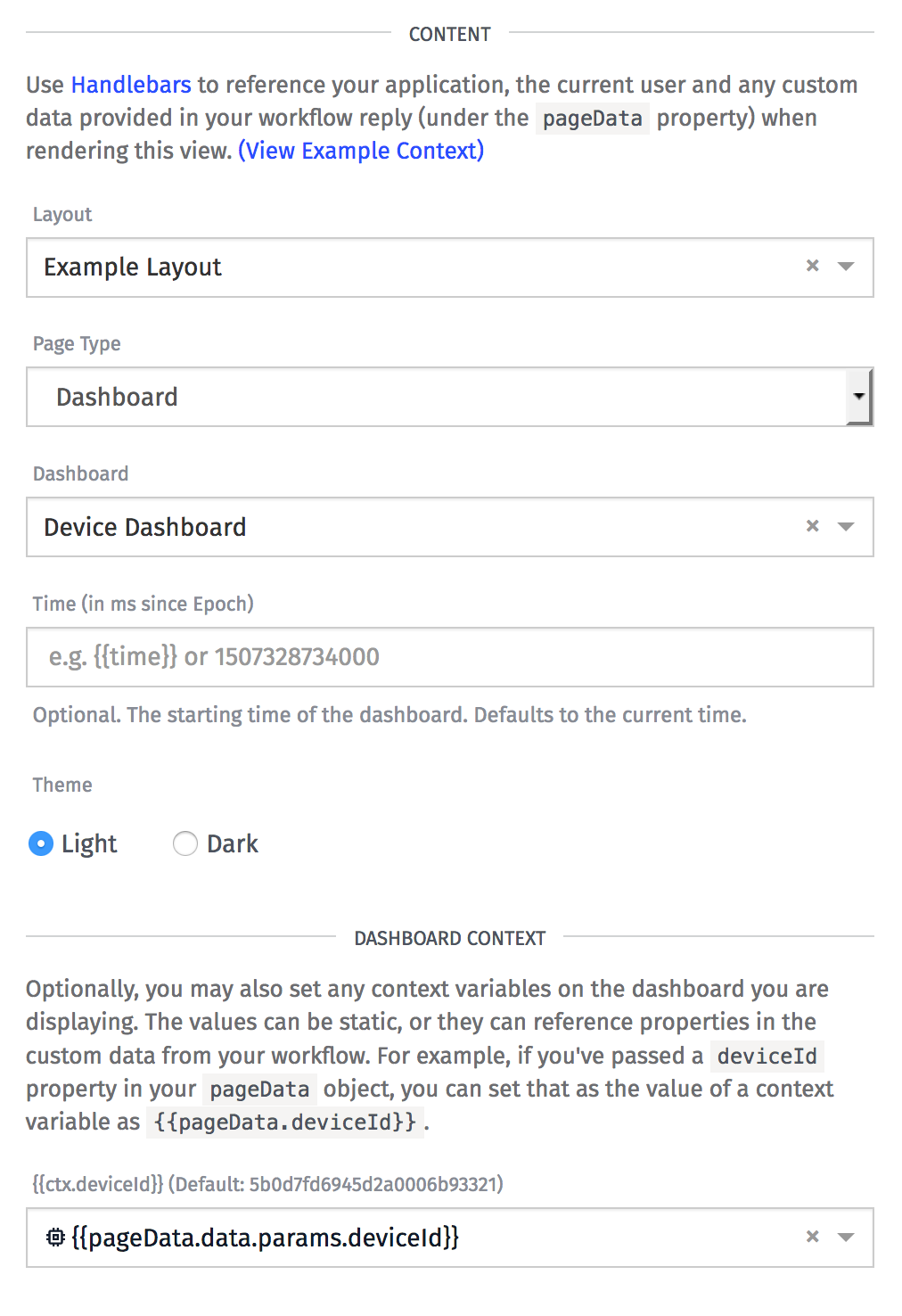
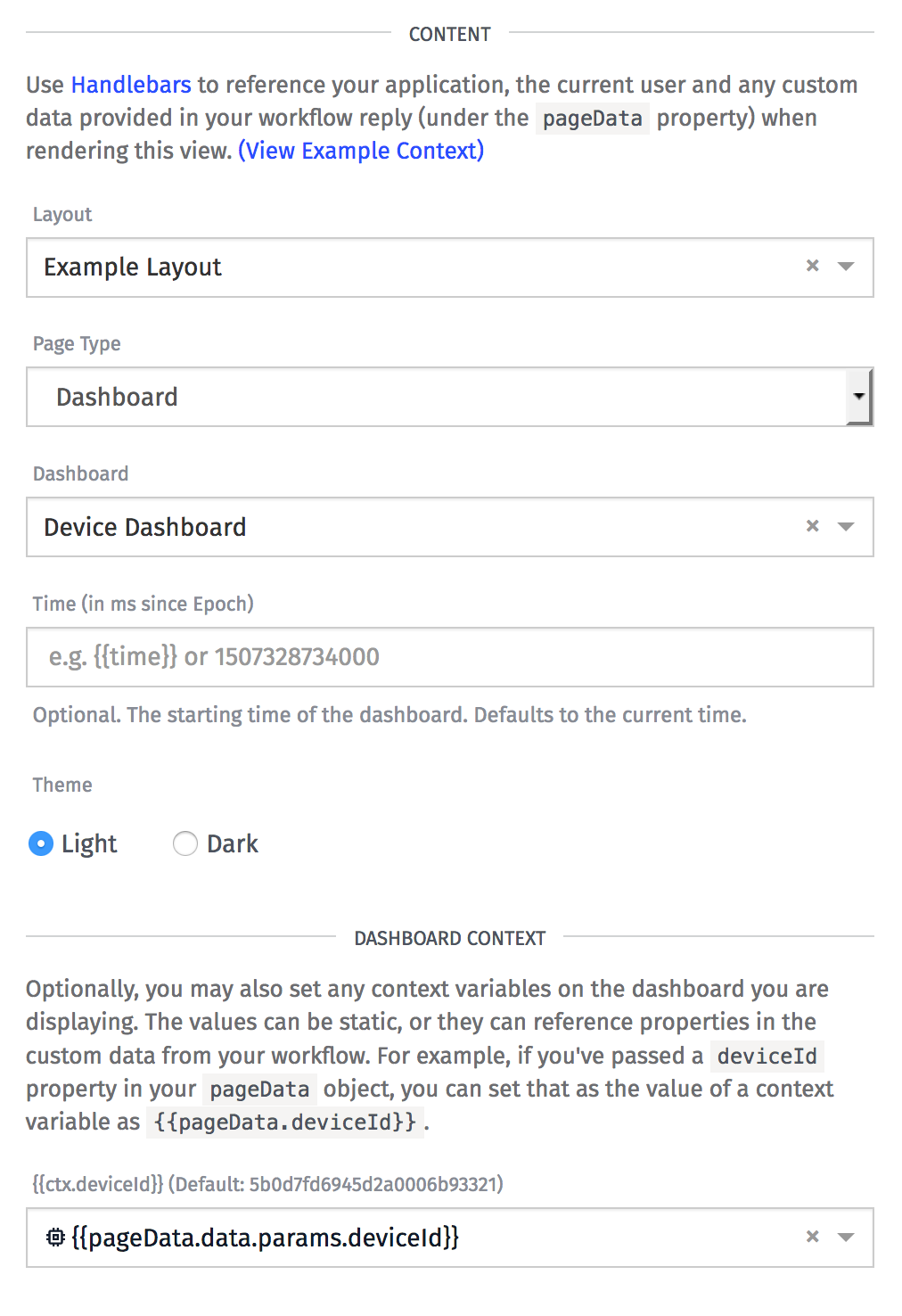
3. Create the dashboard page
Next, create a dashboard page that pulls the device ID from the payload. This page will display the dashboard created in step 0.

This page will be rendered by the /devices/{deviceId}/dashboard endpoint, which means whatever ID was passed into the URL will automatically be placed on the payload at data.params.deviceId. Inside Experience View templates, all payload data is available on the pageData object, so the resulting dashboard context value is:
{{pageData.data.params.deviceId}}
4. Render the dashboard page when the endpoint is requested
Create a workflow that’s triggered by the endpoint. All it does it render the dashboard page created in step 3.
Set the Reply Type to Experience Page. Choose the dashboard page you just created from the Page ID drop down. Lastly, select Full Payload from the Page Data Source drop down. That last setting makes sure the entire payload, which includes the device ID URL parameter is passed to the dashboard page.
Now when you request the page, you’ll see a device-specific dashboard. Here’s my example:
My example dashboard only has an indicator that’s rendering {{ctx.deviceId}} as it’s content. This way we can verify the correct device is being displayed.
5. Update the workflow to get the user’s devices
Now we need to update this workflow to add the current user’s devices to the payload. This is so we can render a list of them. This can be done by adding a single Get Device node.
If you do some test requests, you’ll see the user’s group is automatically added to the payload at experience.user.experienceGroups.[0].name. Since we added group tags to our devices, we need to query for all devices that have a group that matches the name of the user’s group. That means the tag query is the following:
group = {{experience.user.experienceGroups.[0].name}}
In this example, the results are added back on the payload at data.devices. If you save and request this page again, you’ll see the user’s devices on the payload.
6. Update the layout to render the device list
The last thing to do is update the page layout to render the previous obtained list of devices that the currently logged in user can see.
In this example, I’m starting the Example Layout that is generated for you. In the example layout, you’ll see a special helper called {{ page }}. This is where the actual page is placed, which in this case is the dashboard. I’ve expanded that to the following, which renders the list of devices with a link to their specific dashboard:
<div class="container-fluid">
<div class="row">
<div class="col-md-2">
<div class="panel panel-default">
<div class="panel-heading">My Devices</div>
<div class="panel-body">
<ul class="list-group">
{{#each pageData.data.devices}}
<li class="list-group-item">
<a href="/devices/{{this.id}}/dashboard">
{{this.name}}
</a>
</li>
{{/each}}
</ul>
</div>
</div>
</div>
<div class="col-md-10">
<div class="panel panel-default">
<div class="panel-heading">Details</div>
<div class="panel-body">
{{ page }}
</div>
</div>
</div>
</div>
</div>
The important addition is the {{#each}} that is looping over each device owned by this user and rendering them in a list with a link to a URL with its device ID. Now when you click on one, the page will reload and display the dashboard for the clicked device.

With this as a starting template, you can start expanding on this concept for your specific application.