Maybe it’s happened to you, maybe it hasn’t. If it hasn’t, I hope it never does. I’m talking about going to IKEA, buying a piece of furniture, and finding the manual to be exclusively in Swedish. If you speak Swedish, maybe this is your lucky day. For me, it was not.
Losant’s Workflow Engine may not be able to decode my manual, but it certainly has solutions for encoding and decoding payload data. Losant provides many Workflow Nodes and Template Helpers to make encoding and decoding in the Workflow Engine a snap.
Losant can encode and decode multiple formats. Today we’ll be looking at multiple formatting types such as JSON, CSV, XML, HTML, Base64, URI, and JWT, with an added Function Node bonus!
JSON
One of my most commonly utilized of the encoding and decoding pairs is JSON. Losant provides two dedicated nodes for encoding and decoding JSON strings:
The JSON: Decode Node allows a workflow to decode a JSON string into an object on the payload. If the input is a stringified JSON object, using a JSON: Decode Node puts the data nicely on the payload and allows for easier referencing.
Input: "{\"status\":\"open\",\"alarm\":\"OK\",\"value\":123}"
Output: {
"value": 123,
"alarm": "OK",
"status": "open"
}
The JSON: Encode Node by comparison does the opposite! Should you need to send or store data in a JSON string, the Encode Node is up to the task. However, if you’d like an even simpler way to encode, the jsonEncode format helper can mutate a given value in place, and is useful when sending data that does not need to be formatted and stored on the payload. If you would like to include an object in a Webhook Reply, Experience Endpoint, or HTTP Node, it will need to be encoded as JSON:
CSV
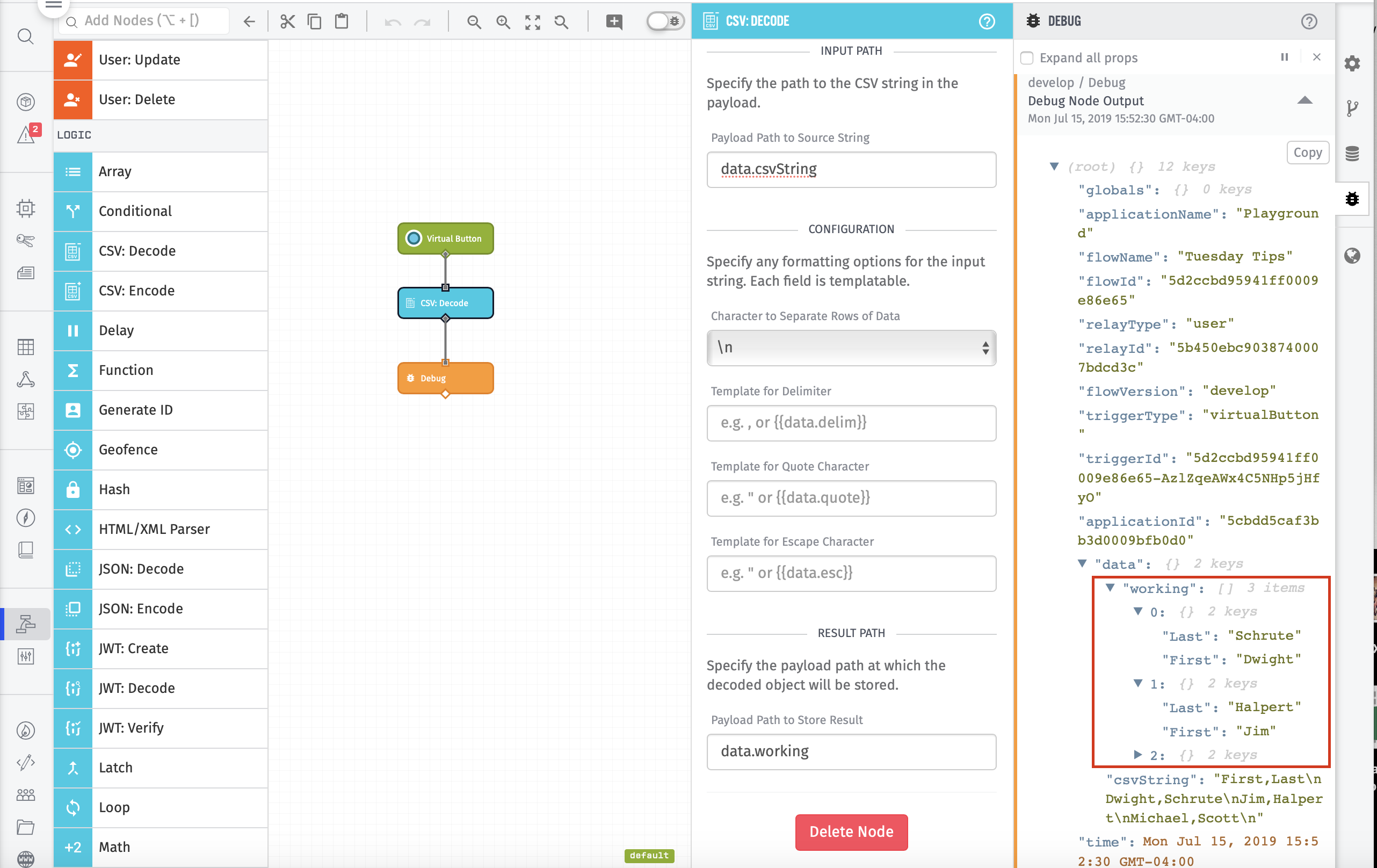
Parsing CSV data is an easy task with the CSV: Encode and CSV: Decode nodes. The CSV Decode Node allows a workflow to decode a CSV string on the payload into an object array:
Input: "First,Last\nDwight,Schrute\nJim,Halpert\nMichael,Scott\n"
Output: [
{
"First": "Dwight",
"Last": "Schrute"
},
{
"First": "Jim",
"Last": "Halpert"
},
{
"First": "Michael",
"Last": "Scott"
}
]
The CSV: Encode Node does the opposite, making a CSV string from an object array. These nodes can be beneficial when working with Data Tables.
XML and HTML
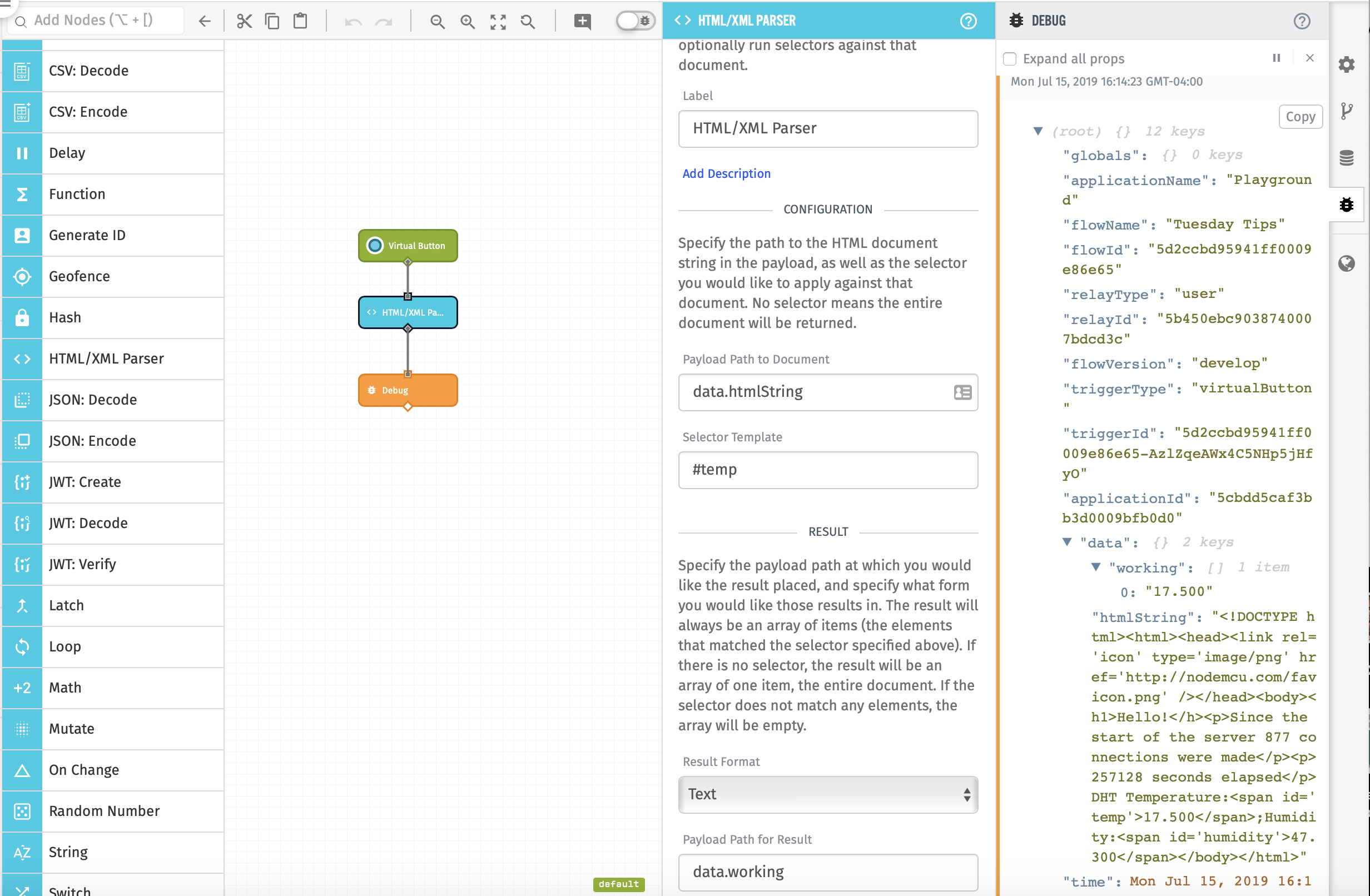
Losant has a dedicated node for XML and HTML parsing with optional selectors, and allows for results to be returned in Text, XML, or JSON format. The HTML/XML Parser Node accepts an XML or HTML string:
Input: "<!DOCTYPE html><html><head><link rel='icon' type='image/png' href='http://nodemcu.com/favicon.png' /></head><body><h1>Hello!</h1><p>Since the start of the server 877 connections were made</p><p>257128 seconds elapsed</p>DHT Temperature:<span id="temp">17.500</span>;Humidity:<span id="humidity">47.300</span></body></html>"
Output: [
{
"17.500"
}
]
Base64
Base64 is another popular format, and we provide two helpers for encoding and decoding. Though helpers are for mutating values in place, you can store this value with a Mutate Node:
Input: "SGVsbG8gV29ybGQh"
Output: { "working" : "Hello World!" }
Using the Mutate Node I was able to decode my Base64 string and save it on the payload.
JWT
Losant also provides a JWT: Decode Node for getting data from a JSON Web Token, and in this case both a Verify and Create Node!
Input: "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJoZWxsbyI6IndvcmxkIn0.eH9qoMvdv12LsZ3Og_K20no8uiBQFuJg6k6A7O8l06U"
Output: {"hello":"world"}
URI
There are also four provided helpers for URIs. The encode helpers replace each instance of certain characters by one, two, three, or four escape sequences representing the UTF-8 encoding of the character.
Input: https://mozilla.org/?x=шеллы
Output: https://mozilla.org/?x=%D1%88%D0%B5%D0%BB%D0%BB%D1%8B
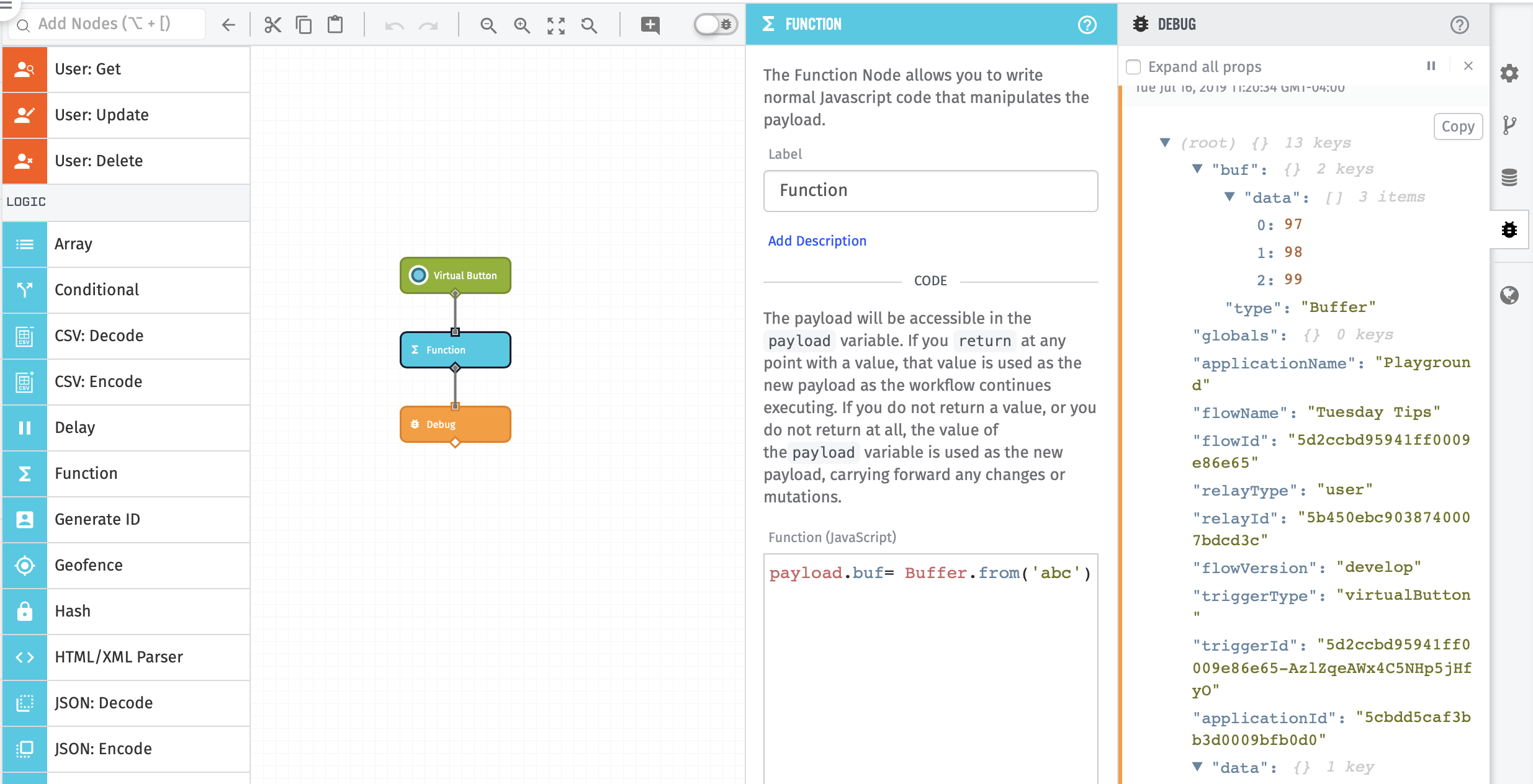
Bonus Function Node!
If we haven’t provided a Workflow Node or Template Helper to parse your data, the Function Node is your knight in shining armor. Not only can you use custom Javascript to operate on the current payload, but the Buffer object is also available for complex parsing.
Input: {
"raw": "480000000c000000"
}
Output: {
"result": {
"temperature": 72,
"voltage": 12
}
}
Thanks for checking in for our Tuesday Tip! Now I’m off to assemble some furniture… maybe.